Another color format is HSL. This stands for hue, saturation, and lightness. The format is similar to the RGB color value format, but instead of indicating the amount of each color being used, this approach chooses the desired base color, and then alters its intensity as well as its tint or shade.
hsl(hue value, saturation value, lightness value);
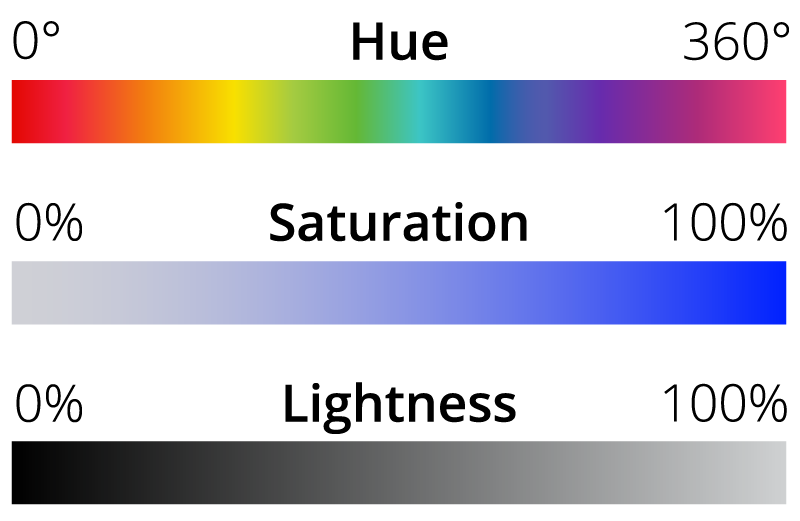
Click through the slideshow to see how HSL is broken down.
Using the HSL approach can make it easier to create variations on the same color with very little effort or calculation. It can be a convenient tool when trying to develop color schemes for designing your webpages.
As with RGBA, you can use HSLA by adding an alpha value on the end of your color choice. This addition is handled in the same way as RGBA.
| hsla( ); values | ||||
|---|---|---|---|---|
| (0,100%,50%,0.0) | (0,100%,50%,0.2) | (0,100%,50%,0.5) | (0,100%,50%,0.7) | (0,100%,50%,1.0) |