CSS color property values can also be defined with base-10 numbers in the format:
rgb(red value, green value, blue value);
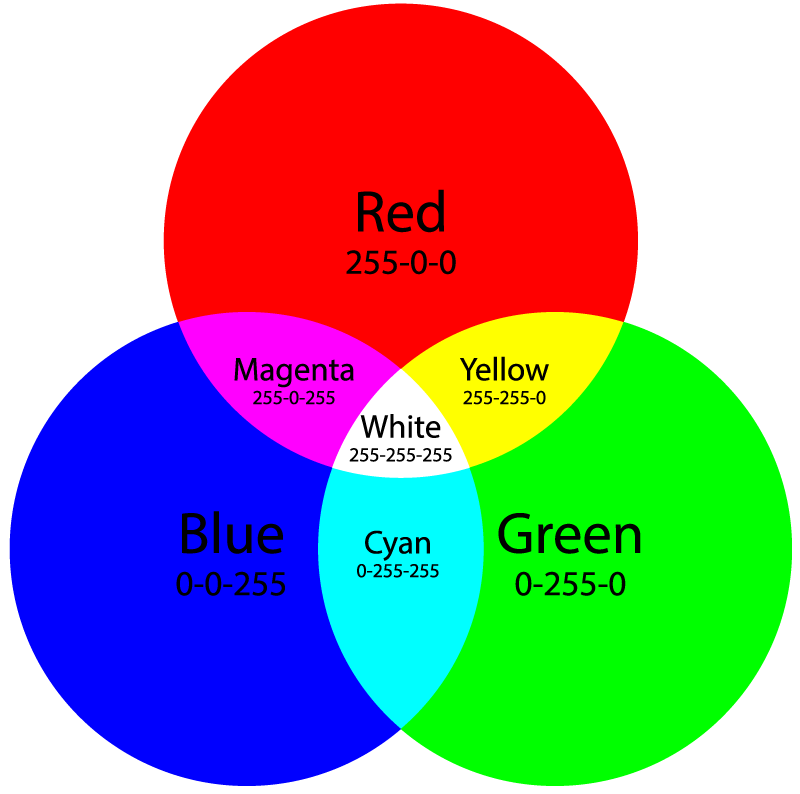
As you can see, the color order is the same as the hexadecimal version. The difference is that the color values are represented in a number sequence that is in base 10, in a range from 0-255.
There is no real advantage or disadvantage to using this method over hexadecimal—it really comes down to a matter of preference.
Here's the same table of full-value colors from the previous page, written in the RGB format.
| Red: rgb(255,0,0) | Green: rgb(0,255,0) | ||
| Blue: rgb(0,0,255) | Yellow: rgb(255,255,0) | ||
| Cyan: rgb(0,255,255) | Magenta: rgb(255,0,255) |
One thing that this method uniquely offers is the ability to also set the opacity of your color. This determines how transparent or opaque your color will display. This version is called RGBA—the “A” represents “alpha”, which is the digital term for opacity. This quality is represented by adding one more number spot to the RGB code, expressed in decimal format. 0.0 will set the color to total transparency, while 1.0 will makes the color completely opaque.
| rgba( ); values | ||||
|---|---|---|---|---|
| (0,0,255,0.0) | (0,0,255,0.2) | (0,0,255,0.5) | (0,0,255,0.7) | (0,0,255,1.0) |